המתחרים משאירים לכם אבק בגוגל?
דברו איתנו - זה בחינם!
דברו איתנו - זה בחינם!
האתר איטי ולא זז? את הבעיה הזו נצטרך לפתור כמה שיותר מהר.
מהירות היא מרכיב בסיסי ביותר בכל אתר, במיוחד באתרי וורדפרס שמוכוונים לקהל צרכני גדול, מתוחכם וגם חסר סבלנות.
אם הלקוחות מתלוננים שהאתר שלך איטי או שבעצמך הרגשת שקיימת בעיה – צריך לאפיין ולפתור אותה מהשורש כבר עכשיו. מיד אדגים איך לבצע שיפור מהירות אתרי וורדפרס ולמה בעצם זה חשוב כל כך.
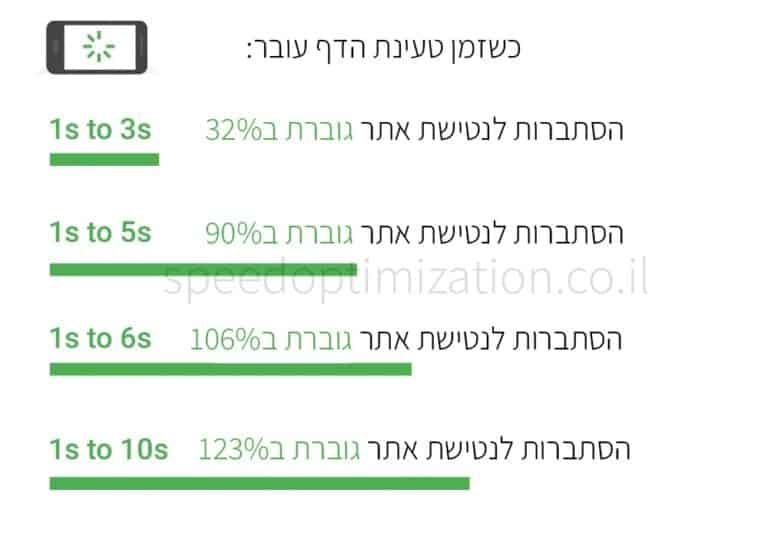
העולם מהיר וחסר סבלנות. עד כמה הסבלנות של הלקוחות שלך קצרה? כל הסטטיסטיקות מראות שייקח להם בין 3-7 שניות לנטוש את האתר שלך, מרגע שניסו לפתוח אותו ועד שהבינו שקיימת בעיית טעינה.
בתרחיש אחר, יכול להיות שדף הבית אצלך דווקא נטען כרגיל, אבל כעת הלקוחות מנסים לעבור בין דפים שלא עולים או מרגישים קושי וסרבול בניווט האתר, טעינת התמונות שלו, הקלדת פרטים אישיים ועוד.
כל אלה מסבים פגיעה בחוויית המשתמש של הלקוחות ולכן הם יעדיפו לצאת מכאן הלאה אל האתר הבא. בנקודה הזו, האתר כבר מתחיל להפסיד בצורה הדרגתית: לקוחות, מכירות, כספים, אמינות, מוניטין ולבסוף גם חשיפה בגוגל.
שיפור מהירות אתרים נחשב לנישה צרה מאוד בענף הקידום ומעטים המקדמים שמתמחים בו. בהבנה רחבה ומקצועית מאוד של נושא המהירות, מיפוי מהיר ואיכותי של כל הבעיות הקיימות וטיפול עומק חכם ורציני בכל אחת מהן – אצליח להביא את האתר שלך לתוצאה ירוקה ולמהירות מושלמת.

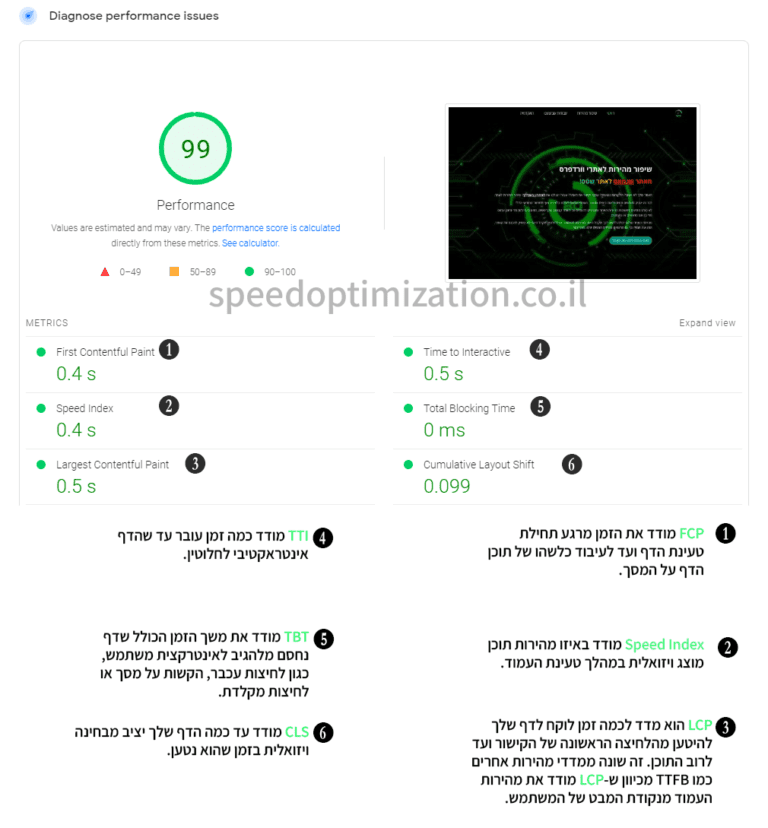
האם האתר שלך איטי מידי? נבדוק את זה יחד ממש עכשיו. אפשר להשתמש במספר כלים, אבל Google PageSpeed Insights הוא העיקרי וגם המדויק מכולם ולכן נשתמש בו:
90-100: ירוק – האתר שלך זז ומגיב מעולה.
50-89: כתום – יש בעיות שצריך לתת להן מענה איכותי כדי להימנע מהפסד לקוחות ועסקאות.
0-49: אדום – האתר לא ממש זז ואולי גם מתקשה מאוד בטעינה, מה שמאותת לנו על בעיה קשה בחוויית המשתמש וגם על חשיפה נמוכה מאוד של העסק בגוגל.
יש עוד כמה כלי בדיקה ששווה להכיר, משום שהם לא רק מספקים תוצאה לגבי מהירות האתר אלא מנתחים אותה ומציגים מסקנות טובות:
נקודה חשובה: מהירות יכולה להשתנות גם מעמוד לעמוד עקב גודלו, הבקשות שמיוצרות עבורו, סוג התוכן שהוא מארח, האם קיים לו מטמון או לא ועוד. עמוד הבית באתר שלך הוא האינדיקטור הטוב ביותר לבדיקה.
ועוד משהו שחשוב לדעת: פתרונות חלקיים לבעיית המהירות או טיפול רק במרכיב אחד שאולי מחולל את הבעיה, לא בהכרח יגרמו לאתר שלך להגביר קצב. אם קיבלת תוצאה כתומה או אדומה – חייב להיכנס לתמונה מומחה קידום אתרים מקצועי שיצביע על כל הבעיות הקיימות ושיתחיל לטפל בהן בצורה מדויקת ונכונה, מתוך הרבה מאוד ידע וניסיון.
קיימות כמה סיבות טובות מאוד לשפר את מהירות האתר שלך:
גוגל מעריכים יותר אתרים מהירים – בוט סריקת האתרים של גוגל יתקשה לסרוק אתר יותר איטי והוא יעשה זאת אחת לחודש או שבוע, במקום מידי יום. גם כלי גוגל הרבים לבדיקה וניטור האתר כמו אנליטיקס או הסרץ' קונסול יפעלו הרבה יותר לאט.
אם המהירות תשתפר, גם הדירוג במנוע החיפוש ישתפר – אתרים שעולים במהירות (כלומר, שזמן הטעינה שלהם קצר מאוד) מדורגים טוב יותר ולכן מגיעים לראש תוצאות החיפושים בגוגל. למעשה, גם אתר שעבר קידום אורגני מושלם ימשיך לדשדש בתוצאות כל עוד המהירות שלו לא טובה.
יותר לקוחות ועלייה ברכישות – אתר איטי גורם לגולשים לאבד את הסבלנות מהר וכמחציתם צפויים לנטוש את האתר כבר לאחר 2.5 שניות של המתנה! הגולשים כבר נכנסו לאתר שלך ולא כדאי לתת להם לברוח. האצת האתר תגרום להם להישאר ולשוטט יותר, להשתכנע בטיב המוצרים שלך ולרכוש אותם.

כדי לייעל תהליכים במערכת של וורדפרס ולמנוע ממסד הנתונים שלו לפעול לאט, אני ממליץ להתקין את התוסף WP Rocket שיסלק את כל ההגדרות והמידע שאתם כבר לא צריכים ונשמרו במערכת ויעזור לאתר שלך לרוץ חלק. טיפים נוספים מחכים לכם בתוך המדריך.
זהו כלי חינמי לבדיקת מהירות האתר, שמעניק ציון בין 0-100 למהירות האתר במובייל ולמהירות האתר בנייח/ הלפטופ (בשני ציונים נפרדים). כל ציון מתחת ל-50 מחייב טיפול דחוף כדי שלא לפגוע בדירוגים, המכירות והמוניטין של האתר.
קיימות מגוון דרכים לכך, כאשר צריך לנצל את כולן אך גם לבדוק נקודתית מהיכן נובעת הבעיה. הדגש בשיפור המהירות הוא על ביצוע אופטימיזציה יעילה, ניקוי קבצים, תוספים וסקריפטים שאינם רלוונטיים, התייעלות בתהליך העבודה מול האתר בהעלאת קבצים, שימוש בתוספים מסוימים ועוד.
FCP – פרק הזמן שחולף עד להצגת התוכן הראשוני בעמוד, כמו תמונות וטקסט.
LCP – זמן הטעינה וההצגה של הרכיב הגדול ביותר שקיים בעמוד על מסך הגולש. זמן של 1.2 שניות או פחות יהיה מושלם.
TBT (Total Block Time) – זמן ההאטה/ העצירה של הסקריפט באתר, שמעכב את טעינת העמוד. הנתון האידיאלי הוא לעמוד על זמן מופחת מ-0.15 שניות.
CLS (Cumulative Layout Shift) – כמות המרכיבים שזזים בתוך הדף ופוגמים בחוויית השימוש באתר. הנתון האידיאלי הוא 0.1 או פחות מכך.
TTI – זהו פרק הזמן שעובר מרגע הכניסה ועד שהעמוד הופך לאינטראקטיבי לחלוטין ברמת השימוש והפעולות בו מצד הגולש.
SPEED INDEX – מדד מהירות מרכזי, שמציג את הזמן שבו התוכן מתמלא בתוך הדף. הזמן הרצוי כאן הוא כמה שפחות, החל מ-2.5 שניות ומטה.

האחסון שלך משפיע המון על מהירות האתר ואם הוא איטי כרגע, ייתכן שכדאי לעבור לספק אחסון ברוחב פס משמעותי יותר, זיכרון משמעותי, יותר דומיינים ועוד. בפועל צריך לזכור שכל ספקי האחסון מבטיחים פעילות של 99% אך רק מעטים באמת מקיימים אותה ושווה להתייעץ עם מקדם אתרים בנושא הזה.
עניין נוסף ומרכזי מאוד הוא קרבת השרת לישראל. ככל שהמרחק מכאן גדל, כך קצב הטעינה הולך ופוחת ולכן כדאי לבחור בשרת אירופאי, במקומות כמו גרמניה, אמסטרדם או פולין בהתאם לאפשרויות של חברת האחסון. קיימות גם חברות אחסון ישראליות וזמן הטעינה בהן יהיה מדהים, אבל צריך לבחון את החברה גם ביחס למשאבים ולסוג השירות שהיא מספקת.

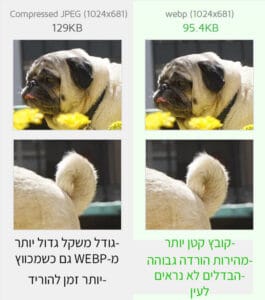
לתמונות יש משקל לא קטן ולכן צריך לכווץ אותו, אבל בלי לפגוע באיכות של כל תמונה. על פניו אפשר לטפל בכל תמונה באופן ידני, אבל זה יקח המון זמן שתוספים פשוטים וכלים חינמיים יכולים לפתור בקלות רבה. הנה ארבעה שאני ממליץ בחום ללקוחות שלי (שורט פיקסל המועדף עליי) :
WP Smush
Optimole
EWWW Image Optimizer
סיימת לטפל בכל התמונות באתר? עכשיו רצוי להנחיל כללי עבודה להעלאת תמונות חדשות כדי שהמהירות לא תיפגע שוב:
מטמון האתר מסייע להאיץ אותו על ידי שמירת גרסה מסוימת לעמודי האתר, כך שבפעם הבאה הגולשים יפתחו אותו מהר יותר. מכיוון שהמטמון משפיע גם על זמן הטעינה וגם על ה-SEO, חשוב להגדיר תוסף מטמון לוורדפרס, כאשר כמעט כל ההמלצות המקצועיות מצביעות על WP-Rocket.
חשוב להגדיר נכון את הקאש לצורך מיטב הגלישה באתר ולבדוק אותו לפי מהירות האתר שמדדתם ובהתאם לתנודות במהירות בתקופות מסוימות. כמובן שאם התקנתם תוסף ואתם רואים שהוא לא ממש מוסיף למהירות, כדאי להסיר אותו, להתקין אחד אחר ולבדוק שוב.
הרבה פעמים הפונט שבו משתמשים באתר לא נמצא עליו בדרך האופטימלית, כלומר שהוא נטען דרך השרת של גוגל ולא מתוך השרת עצמו, מה שמעמיס על האתר ומאט אותו. בנוסף, ייתכן שהפונט מכיל שלל גרסאות או שיש באתר עוד כמה פונטים מיותרים וחסרי שימוש ואפשר פשוט להתחיל להיפטר מהם.
אני ממליץ לבחור פונט רצוי, להוריד אותו מגוגל אם צריך ולנטרל ממנו את כל משפחת הפונטים (למשל אם בחרנו פונט Ariel, אז לא נכלול בו את ariel black, ariel narrow וכו'). כעת כשמעלים את הפונט הנבחר לאתר, הוא ברמת השרת שלנו בלבד.
אם בדקת את מהירות האתר וקיבלת התראה על צמצום גיליונות CSS או קיצור קוד ה-JS, שווה להתייחס אליה ולהפחית את נפח הקבצים הללו. הסיבה היא כי אלה משאבים חוסמי רינדור שמעכבים את ה-FCP וה-LCP ומזעורם ישפר משמעותית את ביצועי האתר.
בתהליך המזעור, לוקחים כמות קבצי CSS גדולה וסקריפטים של JavaScript ומצמצמים אותם לגודל האפשרי הקטן ביותר. שימו לב שפעולה כזו יכולה לשבש סקריפטים אחרים ולכן צריך לבצע אותה עם כלי מתאים ולגבות את הקבצים לפני כן. התוספים המתאימים כאן הם Autoptimize, Asset Cleanup, Fast Velocity Minify וכמובן WP Rocket.

Lazy load היא טכניקת טעינה שמעלה בפועל את הקבצים הכבדים ביותר (למשל סרטון וידאו) לעמוד רק כשהגולש מגיע לשטח התצוגה שלהם. אילו קבצים צריך להפעיל ב- Lazy load? ובכן, כל אלמנט מעל ל- Fold line ייטען מיד, בעוד שאלמנטים שמתחת ל- Fold line יצטרכו טעינה עצלה כדי לא להכביד מידי על הטעינה. הצרכנים המרכזיים של הטכניקה הם בעיקר אתרי איקומרס, בהם יש מספר גדול של מוצרים באותו עמוד ואם לוחצים על אחד מהם, הוא ייטען בצורה דינמית, אחרי טעינת יתר האלמנטים בדף.
תאורטית, לכל אתר יש שגיאות קוד ברמה מסוימת, שהרי כל אחד מהדפים שלו מורכב מאלפי שורות קוד שיתורגמו על ידי הדפדפן בעת הבקשה של הגולש להציג את התוכן. השגיאות הנפוצות ביותר הן 404 ("אופס, הגעת לעמוד שאינו קיים"), תוסף פגום או לא מעודכן, הצגת תמונה שכבר אינה קיימת בשרת ועוד.
את שגיאות הקוד קל מאוד לאתר דרך דפדפן הכרום אך לטפל בהן יהיה כבר אתגר הרבה יותר מורכב, שדורש ידע רב בתכנות.
שיפור מהירות אתרים בוורדפרס מתרחש המון בדיעבד, כאשר האתר חווה האטה ובעיות תפקודיות. הרבה פעמים זה נגרם בגלל התקנת שפע של תוספים מיותרים שתופסים הרבה משקל והשימוש בהם מאוד נמוך. זה כמובן בסדר גמור שערכת לעצמך מעין ניסוי וטעיה עם התוספים בהתאם לשדרוגים הנערכים באתר, אבל כאשר הם לא מספקים את התוצאה הטובה, כדאי למחוק אותם באותו הרגע, כדי שהתוסף לא יישאר בשרת במצב כבוי ורק יכביד עליו.
כל היופי בוורדפרס הוא להשתמש במגוון עשיר של ווידג'טים, סליידרים, חיבור לסושיאל ושפע אלמנטים שמושכים תשומת לב – אבל גם מגדילים מאוד את הנפח. לפעמים השרת מקבל כמות מוגזמת של פניות רק בשביל אלמנט יחיד שהגולש לא ממש מתייחס אליו בסופו של דבר. ולכן כדאי לעבור לתבנית קלה או נקייה שמראש מכילה אופטימיזציה טובה יותר.
שימוש מינימלי בסקריפטים
האתר שלך משתמש בהרבה מאוד קודים של שרתי צד ג' (אנליטיקס, טאג מנג'ר, מפות, אייקונים, פונטים ועוד) ולכן מגדיל בכך את כמות הפניות לשרתים של יצרן הקוד ומאט לך את האתר מבלי שניתן לעשות משהו לגבי זה. ולכן כדאי לצמצם כמה שניתן את כל הפניות הללו, להסיר אלמנטים לא רלוונטיים לתפקוד האתר ולעשות סדר במה שמגיע מסקריפט חיצוני ומה שניתן להעביר לשרת האישי.
CDN (Content Delivery Network) מטפל בדאטה הכבד של האתר דרך שרתים מסוימים בפריסה עולמית. השירות פועל כך שגולש במיקום X יקבל את המידע שהוא צורך דרך השרת הכי קרוב אליו, מה שמתאים מאוד לאתרים עם קהל בחו"ל, רשתות ותאגידים או אתרים שיש להם אזורי זמן שונים, פעילות במספר שפות ועוד.
באמצעות CDN אפשר לייעל משמעותית את זמן הטעינה, על ידי שמירת נתוני האתר בכמה מרכזי נתונים והצגתו מהמיקום הקרוב ביותר לגולש.
